







Magento Go is a CMS system with the purpose of allowing users to build their own online stores completely free. Magento Go was aimed at small businesses and as such had a relatively simple builder allowing people to setup shop – fast.
Owned by Google, Magento has been frequently used by successful eBay users. Giving them an impression of a more reputable and established store.
However, now that Magento Go is closing down we thought we’d recommend the best online stores to replace your Magento Go Store with:
Magento allows a business to scale up quickly if you already have the groundworks in place and know your business will be a success. However the development costs are high and can take some time. We would not recommend Magento on a small budget.
OpenCart is a free and open source software which allows you to create your own online store you can select from free and premium themes from which to design your store generally premium themes will give you a lot more versatility and features to customise your website with.
Choose one of three monthly packages from 29$ a month to $179.
Whereas Magento provides the opportunity to scale up into a large enterprise sized business, Shopify focuses on the small to medium sized business.
Shopify will effectively handle everything for you; hosting, design, analytics, SSL certificates etc. While this is useful in the sense that you won’t have to worry about setup it also means that Shopify is incredibly limiting in any actual choices you want to make for your store.
Plus, with the rolling monthly costs, it’s not cheap either. That said, Shopify is still a strong solution for creating your online store.
The most obvious benefit of WooCommerce is that it’s not only open source and free to attain, but the CMS you’ll be running it on is also open source. This means that when you choose to use WooCommerce you’ll gain access to the wealth of features, themes, plugins etc. Which come with WordPress.
That’s a really strong pro, because WordPress is already a highly tuned and powerful system, while having the bonus of being easy to use. However with that benefit also comes the cons, WooCommerce is only available through WordPress so if for whatever reason you don’t want to go in this direction it won’t be available to you. The other flaw is that while WordPress has an almost unlimited amount of options available some of them are premium, and if you want a highly polished, professional site you’re going to need them.
If you’re looking to replace your Magento Go ecommerce website, hopefully you’ve found some interesting information which you can use to make the change.
If you’re still not sure what kind of CMS you’d like to use for your website, don’t hesitate to give us a call on 01273 328877

WordPress has become the most popular Content Management System or CMS in the world. However, they’re not stopping there.
WordPress is an incredibly powerful tool for web design because it gives clients a sample of what their website will look like (theme previews). They allow clients to edit content themselves with relative ease. But most importantly they considerably reduce the costs to build websites by significantly shortening the time needed to build them.
That said, WordPress’ biggest weakness currently is security. Fortunately, most security mishaps related to WordPress are due to errors made by the user, and are easily avoidable – here’s how.
You can’t expect any of your online profiles to be safe when your computer’s security itself has been compromised. This isn’t just relevant to WordPress it’s a must for anyone valuing their online privacy.
So make sure that you have solid antivirus software, firewall protection and scan for malware often. If you have a laptop or a tablet I’d recommend getting a highly secure, positive password from Mantra Password too.
Another frequent issue with WordPress security which isn’t actually relevant to WordPress itself is insecure servers. The only way to really know whether a host will be secure is by checking out reviews and perhaps getting in contact with some of the clients.
Remember servers will always be compromised at some point, sometimes it’s better to judge who to get hosted with based on how providers have dealt with the issue.
The more time a hacker has to attempt breaking into your website the more likely they are to succeed. By regularly updating WordPress, your theme and all of your plugins you can avoid the majority of issues.
Sometimes this may mean investing in a new theme, as they will only be updated for so long before developers move on to newer themes.
Firstly, WordPress themes and tools become popular for a reason – they don’t just look great, but they are versatile and easy to use.
Another benefit of using a popular theme is that developers will continue to invest in them for a longer period of time. This means that your theme will be updated frequently, giving you access to new features – but more importantly, your latest security needs.
Just because a plugin or theme isn’t activated doesn’t mean that it can be used to breach your WordPress security. Don’t risk your website over a plugin which you don’t even use. Get rid of it, now!
A secure password is a given. We’re talking numbers, a mix of upper and lower case and most of all a phrase which is unrelated to you as an individual.
I’d highly recommend using a phrase you can remember and purposely placing numbers in the place of characters which look somewhat similar.
For example: 4NgryAppl3 = AngryApple.
However you shouldn’t stop there, a secure password will only get you so far. The Login LockDown plugin can make your login more secure by locking for a set period after your password is repeatedly typed incorrectly.
The Captcha plugin can allow you to add a captcha to your WordPress login this will increase your security considerably.
If your using these tips your WordPress website should be highly secure. However accidents sometimes happen and nothing is certain. Backing up your website can if nothing else give you peace of mind – if something does occur, however likely you can always just back up.

Understanding how users interact with your website is vital. Your product or service is meaningless if people cannot find an easy way to access necessary information easily.
With this in mind, it’s easy to see why people have been afraid of expecting their users to scroll down a page – it’s not always obvious to everyone that there’s more good stuff to read.
For a long time now in the web industry it has been considered arguably bad practice to expect users to scroll. The argument for this is quite simple, when people are prone to bouncing off of your website almost immediately – it’s best to catch their attention as quick as possible.
However recently UX & Research teams have been finding that “Everybody Scrolls”. This data is a testament to how important testing in the digital age is. Even a well constructed and respected theory can either change, or be proved wrong when further analysed.
Ironically, testing on the placement of content in context of the fold is by no means a new. However findings have always been remarkably inconclusive, when looked at collectively. Some research teams have found strong data backing the theory that you should try to keep content above the fold. While just as many research has provided evidence towards the notion that people are happy to scroll beyond the fold.
The issue is that research teams have not been testing extensively enough. If anything the results have shown that people sometimes scroll.
So the research should not be aimed at answering “do websites ever keep a users attention below the fold?” To recognising “which design elements provide visual cues which users need to scroll below the fold?” Huge Inc have attempted to find out the answer to this very question.
Huge conducted a test with 48 participants over 3 days – By using four different design tests:
However what they found was that 9/10 people scrolled to the bottom of the page regardless of the visual cues (with the exception of the animated image which was 7/10.
In the end scrolling is mostly linked towards the quality of the web design – First impressions count. Users will decide whether they want to find out more about your website instantly. So ensure that your web design has visual cues which integrate with your existing design and fit with your business category.
Remember, those that do scroll are showing an interest in your website and are more likely to have built a bond with your website (hence the further reading). Therefore Calls to Actions are much more effective below the fold, people are more likely to follow up on your CTA after you have provided them value.
If your finding that people are bouncing from your website before really consuming your content maybe it’s time for a website checkup. Give us a free call on 01273 328877 for any advice you may need on your site.

Starting up a website is hard.
Thousands of people are already in your industry and have already got a strong following.
Sometimes breaking into the crowd can seem impossible.
After all you’ve checked out the leading authorities on building up traffic, they’ve all had plenty of advice to give.
Yet here you are looking for more techniques to even get started on building traffic to your site.
Nothing has worked.
You start to wonder…
Have you failed as a content writer? Is your SEO really that terrible?
“…Is my website, useless?”
Building up a following can be really tough. I mean real tough, like climbing mount Everest with banana skin shoes tough.
But it is possible, people have managed it. (Popular Blogs, not climbing Everest with banana’s. Maybe one day).
So, the question, is how?
Out of all of the building traffic techniques you’ve read about:
None of them work.
Here’s the cold, hard truth.
There are only four methods which do work, for a Beginner.
“There are only four ways to get traffic to my site?
That can’t be right. Surely not.
I’ve read all of those great posts on Moz, Hubspot etc. about building traffic…
And I mean well, it all makes sense.”
So why hasn’t any of it worked?
Because the vast majority of what people are saying just isn’t effective for startups.
Think about it.
These websites are aiming their blogs at businesses which already have a somewhat popular website, who are just trying to boost their website even further.
If your just starting out and are paying close attention to your followers, then what are you doing?
You don’t even have any followers,
Yet.
You can’t waste time on lead nurturing, email campaigns etc. When you don’t have an audience.
Leading authorities don’t write about how to get traffic, they write about how to improve your traffic.
This is a massive difference and which honestly, should be made much clearer. Your not the only people who have been struggling to figure out how to get their website to take off, TCmarketing included…
…So what exactly is effective for startups?
1. Guest Blogging
If your just starting out and looking to hit your mark on the web scene. This should be your weapon of your choice. Guest blogging is extremely effective at producing unique, targeted visitors for a start up website. The best bit? There are no prerequisites, all you need to get started is a few popular bloggers in your industry.
Steps:
2. Interviews/pod-casting
Not only do a lot of people want to hear what industry experts have to say. Industry experts have a lot to say. Don’t be afraid to ask to do an interview with influential people, as long as you keep it relevant interviews are beneficial to everyone.
Steps:
3. Outreach
Generally spending the time to put out a truly fantastic and original post just does not generate the visitors to be worth while. But here is the interesting part, if you pair them with outreach and the results can be staggering. However your going to need to be prepared to face rejection. Even if your content is truly some of the best in your industry.
Steps:
4. Advertising
When it comes to earning traffic as a beginner, this is the real deal. Advertising greatly out paces any other technique for generating traffic to your website as a beginner. However there is one flaw with this technique, which I’m sure you’ve already cottoned on to. That’s right, money. Now I’m not going to say go and bust your life savings on advertising for your website. However if you think you are ready for that increased volume, advertising can save you months of work, that’s how effective it is.
That’s it! The four techniques you need to invest in to build up traffic to your website.
So, what are you still reading this for?
Get out there and grab that web traffic, it’s waiting for you!
Seriously though, I hope our guide on how to get traffic for your start-up website was useful.
I mean, I put in enough time writing this.
So give me a share! Tweet this to your friends! Recommend me to your industry leaders!
By Gabriel Hourigan,

You’d be surprised how often people seem to forget who a website is for. Your website isn’t for you, it’s not for your business. Your website should be built from the ground up with one group of people in mind. Your customers. This mistake is made often by designers.
For example how often have you found a great looking website but, haven’t been able to figure out what it’s actually for? If there is ever a moment where your on a site wondering what is this company actually offering me? They’re doing it wrong.
There are a lot of great tools and design features you can use in web design. The secret to utilizing them correctly is keeping your user experience in mind.
User-oriented web design aims to provide value to the visitors. For a website to be truly useful there are a multitude of factors to consider. Is the purpose of your website immediately clear? How easy is your site to navigate? Is your content displayed appropriately? These are just a few examples of aspects which could be detrimental to your website’s UX. Thus having a significantly negative impact on your website.
User Experience Design is all about seeing your website through a visitors perspective. What is a visitor to our website going to be looking for? How can we illustrate simply what we are offering? To achieve user satisfaction, these are the kinds of questions you ought to ask when planning your website.
Navigation is a really key element to the user experience. Empowering the user through navigational aids allows them to find what they are looking for quickly and without confusion. There are numerous ways to assist a user in their browse through your website. Making good use of these measures will inspire confidence in the user and decrease bounce rates.
For a user to navigate your site access points need to be clear. The standard response to this is a navigation bar. Navigation bars are always present, giving users options at all times. Whereas a “hamburger icon” covered in a previous blog requires being clicked on to give access to a sidebar. This not only requires two actions from the user to access the page they require. This also means that the user cannot see what information is available without actively looking for it.
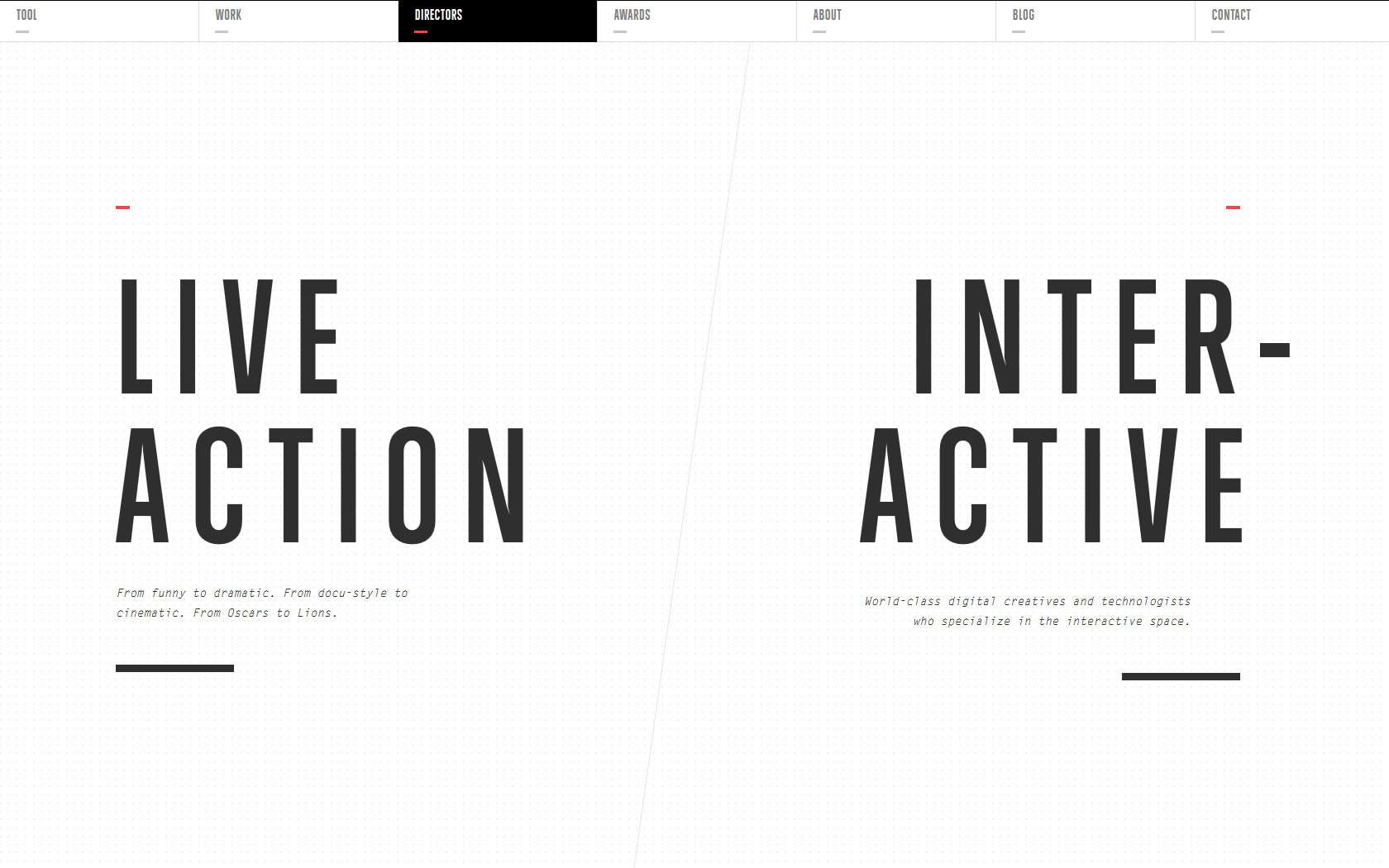
Tool’s website ‘A Production Company‘ gives a fantastic demonstration of diverse navigation tools. The navigation bar alone screams we want a great user experience. Not only have they created a slick and precise navigation bar but it is actually fun to use. By utilising a neat animation on hover the bar creates a good sense of feedback. This level of user centred design can be seen throughout the website. The result is a very appealing user experience. Users are fully engaged to the site as well being visually pleased.

If there’s one thing which really puts me off a website even if I am interested in it’s content, it’s load times. People aren’t patient enough to wait more than a few seconds when there are so many alternatives easily available.
In the end this mainly comes down to planning your user experience early. While you may have come up with a new groundbreaking web design. There are a few things to consider before implementing them. How demanding is this website going to be on people’s websites? Do all of these functions translate onto mobile devices? Is your website responsive? (check out our blog on responsive design)
Unfortunately not everyone has broadband yet or fast computers. This is particularly true with the recent exposure of tablets and mobile phones.
Accessibility is ensuring all users can access the information regardless of disability and ability etc. Great examples of accessibility best practises are say ensuring images have title tags for screen readers for the blind. Or your site background and font color is set at a suitable contrast for partially sited or color blind people. Video transcripts for deaf people are also worth considering.
If you would like any help enhancing the user experience for your website, don’t hesitate to give us a call on 01273 328877 for your free consultation.