Stock Photos are almost always behind a great design. Whether that’s a brochure, website or even a business card. Often choosing between a good stock photo and a bad one can make or break an entire design.
That’s why we thought we’d give a little helping hand with that first step to getting that perfect photo/image. Turns out, picking the right photo has a lot to do with searching on the right websites.
So without further ado, here are the best stock photography websites:
Premium Stock Photography
Alamy

The world’s largest stock photography website with over 50 million images Alamy’s collection is so broad, that you’ll simply find a lot of everything and anything there. Whether your looking for a creative image, photos submitted by the public (via their subsidiary iOS app stockimo) or you want editorial photos Alamy will have plenty to choose from.
Getty Images

The leader in stock photography and editorial photos Getty has a partnership with the BBC giving you access to a ton of high quality video from wildlife to breaking news. Pricing can be expensive depending on your planned use. However Thinkstock by Getty images offers several subscription options for those who are going to need regular professional images.
National Geographic Creative

National Geographic provide some of the highest quality photography and videos out there and they have a huge 125 year backlog making their collection one of the most comprehensive. However, what makes National Geographic even more unique is there option to Hire their Photographers something worth seriously considering for larger companies.
CanStockPhoto

A pretty standard stock photography website with some quite impressive shots and range. What really stands out about this stock photography website though is that it’s just a real bargain with photos starting from £1.63 and £6.51 for video. Even subscriptions are reasonable with 10 downloads a day for one week at £25.37.
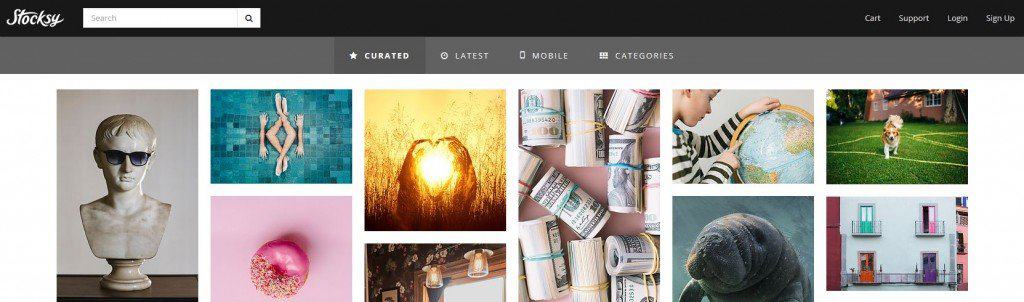
Stocksy

Stocksy is a great little website which only adds photographers by invitation. This means that all of their images are unique and premium. Stocksy also features a very in-depth category system which works due to each photo going through a meticulous upload process. They may not have the most vast photographic library, but they are still absolutely one to check out.
Free Stock Photography
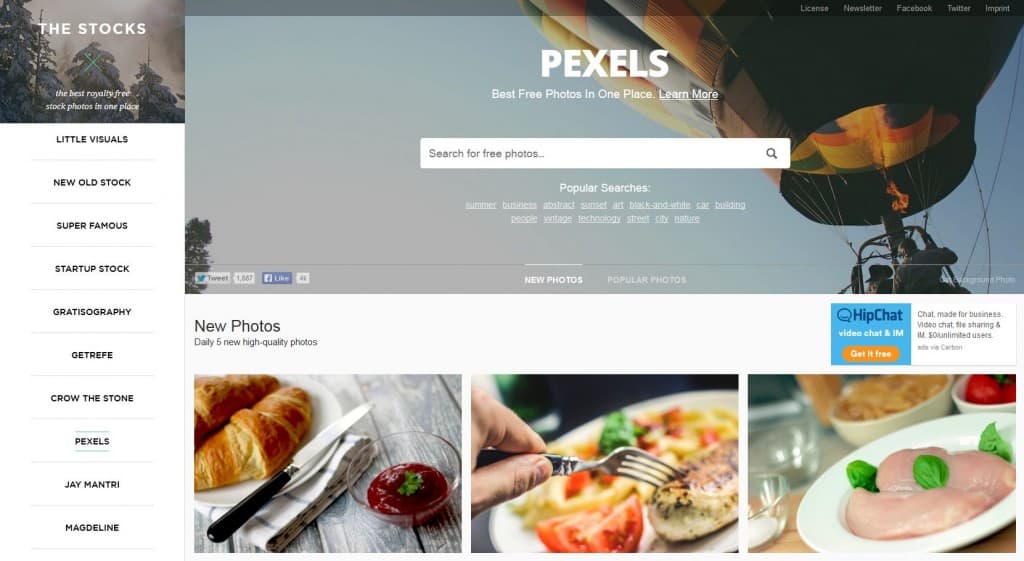
The Stocks

If you’re looking for free stock photography The Stocks should be for sure, on the top of your list of go-to destinations. Why? Because The Stocks is a website which collects some of the biggest names in free stock photography and puts them all in one place for you to browse from. All of these websites provide highly professional photos, though the majority are of nature.
StockSnap

StockSnap is a high quality free stock photography website which has a lot of search functionality. This is what makes it in my opinion a must-check when it comes to looking for the right photos. Search + free, high quality shots is a combination that must have been made in heaven! That said if your digging really deep for specific photos you’re unlikely to find them here.
StartUpStocks

Another great free stock photography website Start Up Stocks focuses purely on photography which would be relevant to a startup business, Office photos and the like. The photos provided are of a high quality – however there is no search functionality at all so be prepared to do a lot of scrolling to find what your looking for.
Flickr

While Flickr’s main purpose is not stock photography, you can use this community of photo lovers to acquire an image you need. However there are some issues with Flickr, quality can really vary and you have to check each image’s copyright to see if it’s creative commons. The bonus of Flickr is that since it’s a popular service you should be able to find the photo you’re after.
Inspired to take the time to find a photo worth placing on your design?
I hope that this list will make things easier on your hunt for the perfect photo.
Good luck photo searching!