











Websites are becoming more simple as we go into late 2015. They are becoming less but more. Once, you needed a page for everything but now it seems you only need 1.
A lot of sites today put all their content on the landing page and have it scroll to reveal it all. Its also common with this approach to make the site more interactive and feature more animations and movement as there is not much else for you to click on. This technique can be very effective and can work great for curtain companies and fields.
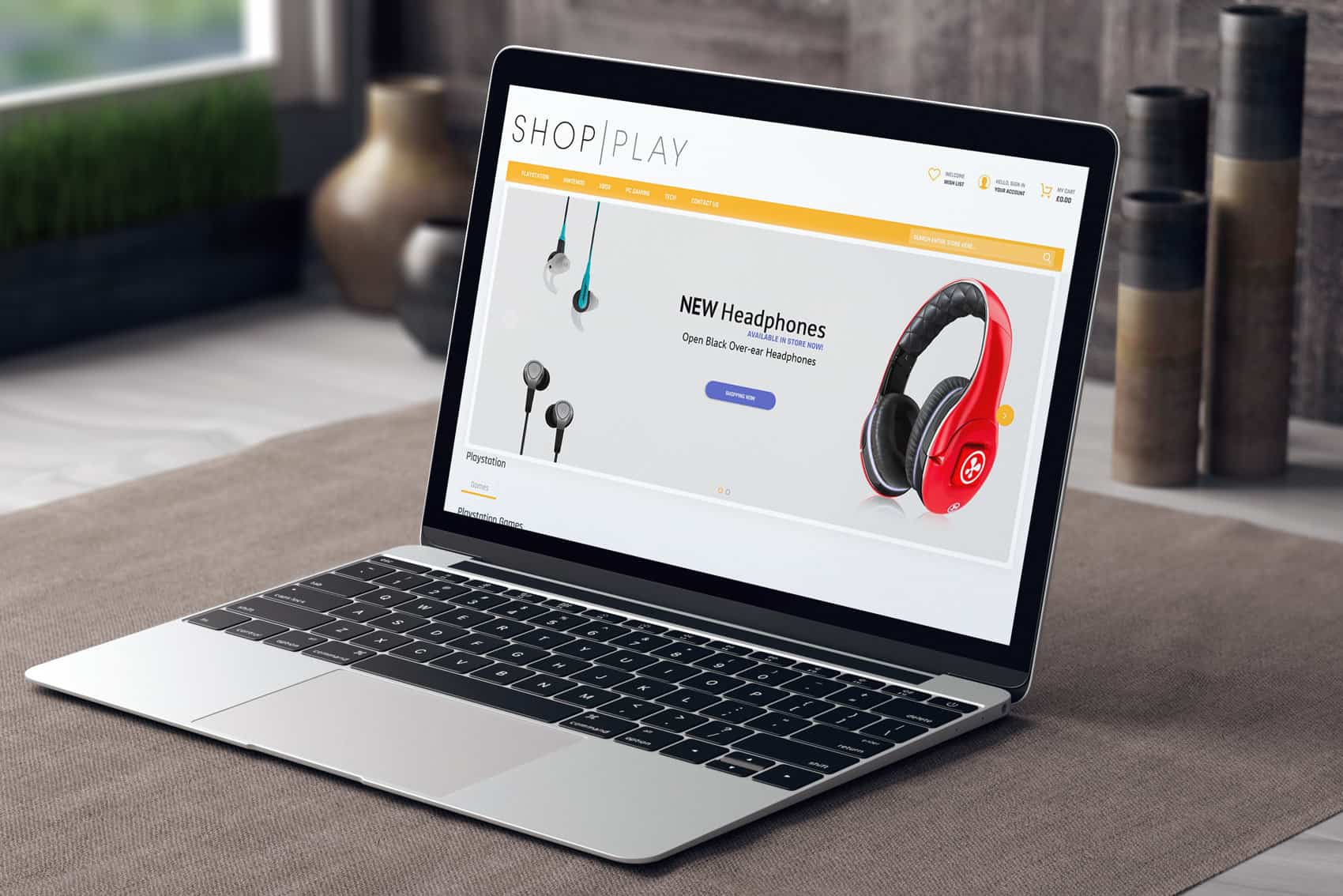
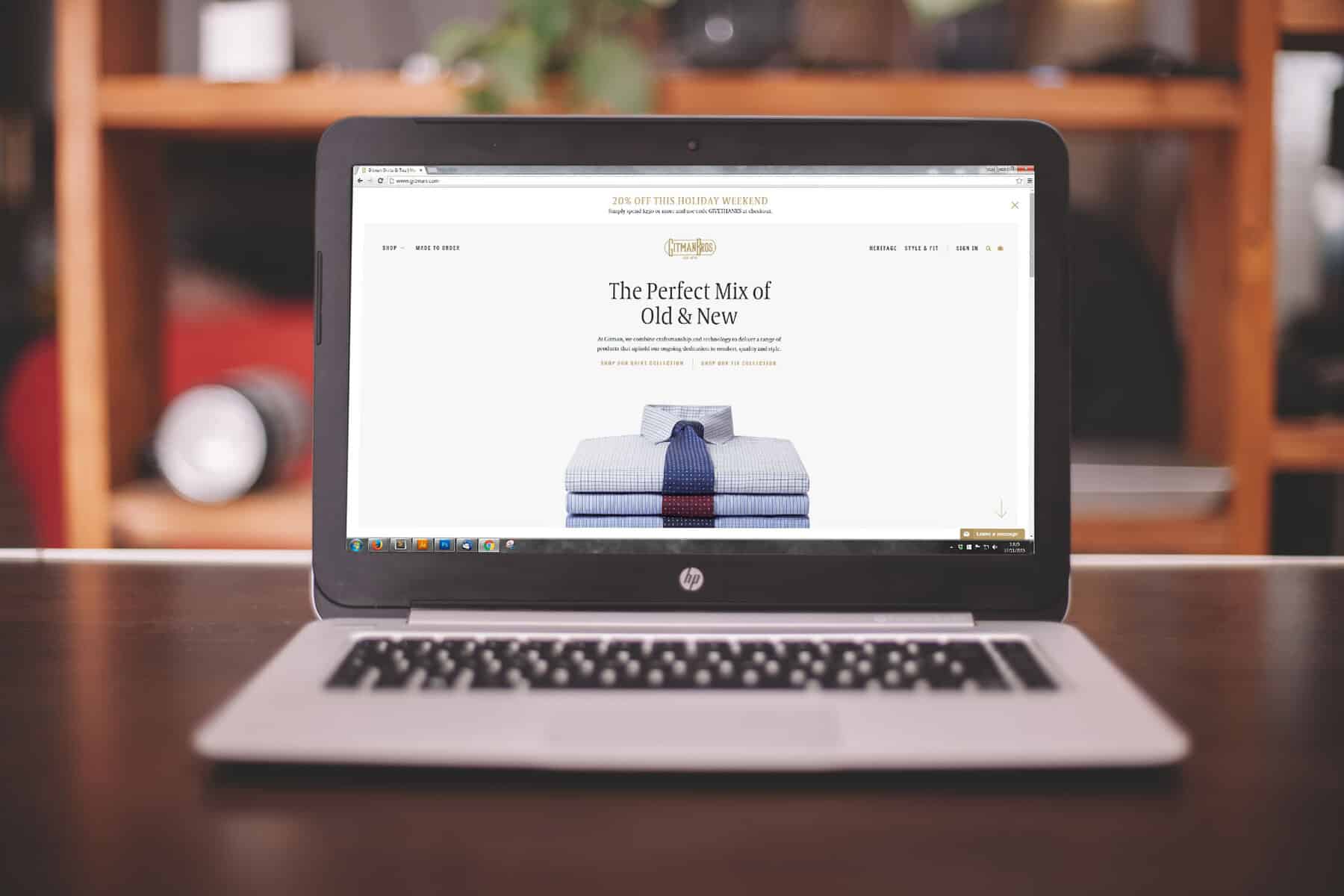
When appropriate, we really like this style and below are some examples of websites using the style to the best of it’s abilities.