Introduction
Understanding how users interact with your website is vital. Your product or service is meaningless if people cannot find an easy way to access necessary information easily.
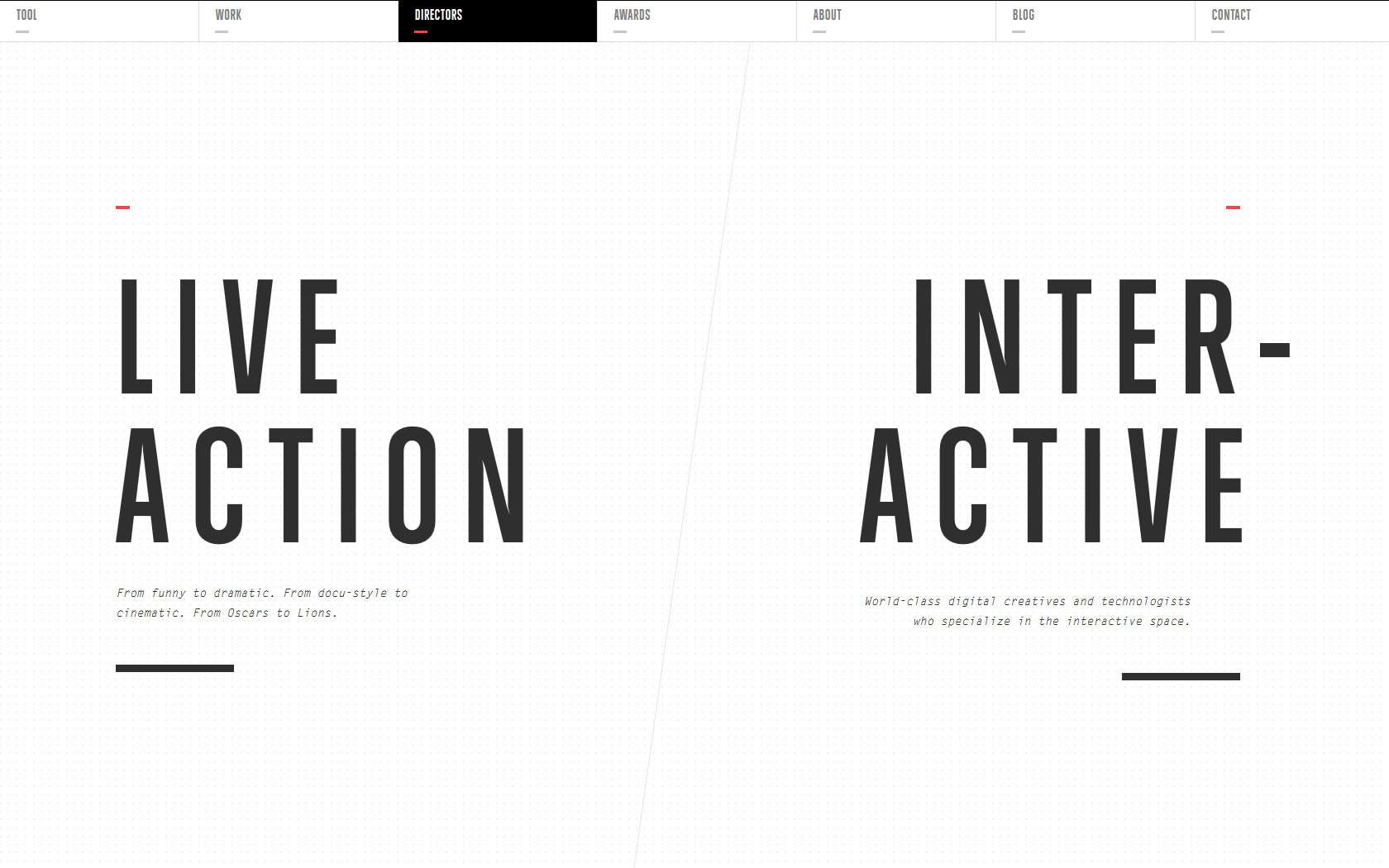
With this in mind, it’s easy to see why people have been afraid of expecting their users to scroll down a page – it’s not always obvious to everyone that there’s more good stuff to read.
For a long time now in the web industry it has been considered arguably bad practice to expect users to scroll. The argument for this is quite simple, when people are prone to bouncing off of your website almost immediately – it’s best to catch their attention as quick as possible.
However recently UX & Research teams have been finding that “Everybody Scrolls”. This data is a testament to how important testing in the digital age is. Even a well constructed and respected theory can either change, or be proved wrong when further analysed.
Scrolling & Attention Below The Fold
Ironically, testing on the placement of content in context of the fold is by no means a new. However findings have always been remarkably inconclusive, when looked at collectively. Some research teams have found strong data backing the theory that you should try to keep content above the fold. While just as many research has provided evidence towards the notion that people are happy to scroll beyond the fold.
The issue is that research teams have not been testing extensively enough. If anything the results have shown that people sometimes scroll.
So the research should not be aimed at answering “do websites ever keep a users attention below the fold?” To recognising “which design elements provide visual cues which users need to scroll below the fold?” Huge Inc have attempted to find out the answer to this very question.
The Test
Huge conducted a test with 48 participants over 3 days – By using four different design tests:
- A control image, with no visual cues to scroll below the fold.
- A scroll arrow that cues users to scroll down.
- A short image, where users had to scroll to see above-the-fold content in entirety.
- An animated image with a moving element to lead viewers below the fold.
However what they found was that 9/10 people scrolled to the bottom of the page regardless of the visual cues (with the exception of the animated image which was 7/10.
Suggestions
In the end scrolling is mostly linked towards the quality of the web design – First impressions count. Users will decide whether they want to find out more about your website instantly. So ensure that your web design has visual cues which integrate with your existing design and fit with your business category.
Remember, those that do scroll are showing an interest in your website and are more likely to have built a bond with your website (hence the further reading). Therefore Calls to Actions are much more effective below the fold, people are more likely to follow up on your CTA after you have provided them value.
If your finding that people are bouncing from your website before really consuming your content maybe it’s time for a website checkup. Give us a free call on 01273 328877 for any advice you may need on your site.